|
Backstyle Begining
AD2000 marked the
turning point in my life. After completing my O level exams,
I found myself with a void of time and a curiosity that
begged to be filled. I stumbled upon the world of HTML and
animation, a domain that would soon become my haven of creativity
and skill.
My initial journey
began on the Animetheme website, a platform that offered
a glimpse into the magic of web design. However, I soon
realized that relying on templates limited my ability to
create intricate animations. With a resolute spirit, I made
the bold decision to start from scratch, embracing the challenge
of crafting my animations that danced freely across the
screen.
Simultaneously fueled
by a desire to channel my newfound expertise into financial
gain, I embarked on the path of selling my skills as a webmaster.
Thus, the notion of a "Man Walking Company" was born, a
name symbolic of progression and movement. Though it remained
an informal endeavor, devoid of formal registration, it
encapsulated my commitment to honing my craft.
As I delved deeper
into the world of animation, I encountered an array of scripts
that held the potential to elevate my creations. From the
elegance of CSS to the dynamic capabilities of JavaScript,
and the interactive nature of PHP, my toolkit expanded,
mirroring the evolution of web technology itself. Each script
I embraced added a layer of complexity to my work, propelling
me forward on my journey.
Fast-forward to the
present, AD 2023. A change in circumstances presented me
with a chance to revisit my long-dormant website. With my
boss's retirement granting me the gift of time, I set out
to refine my animations further. Armed with advice from
ChatGPT, a formula that breathed life into my designs, and
a newfound mastery of timers, I meticulously wove magic
into my animations, making them seamless and captivating.
In this ever-evolving
landscape, where website design has morphed from meticulous
craftsmanship to the convenience of AI-powered automation,
my passion remained unwavering. Despite the allure of effortless
creation, my heart remained committed to the artistry of
handcrafted animations. In my moments of respite, I return
to this realm, a sanctuary where creativity knows no bounds.
Reflecting on my
journey, it's fascinating to trace the path from humble
HTML beginnings to the intricate tapestry of native scripts,
PHP intricacies, and SQL mastery. Challenges that once induced
frustration, like server hang-ups and freezing, became stepping
stones towards greater expertise. And who could forget the
curious quirk of the Windows location bar, ceaselessly refreshing
as scripts danced behind the scenes.
Travel with me down
the journey of my web design life.
|
|
Starting with a strong foundation, I immersed myself in
the world of web development by studying the basics of HTML
and JavaScript, comprehending their dynamic interaction.
I familiarized myself with the Document Object Model (DOM)
to manipulate webpage elements and grasped the art of event
handling, enabling responsive user interactions. As my journey
progressed, I honed my skills in variables, functions, and
conditional statements, which empowered me to create dynamic
content and make informed decisions within my code. Through
loops, I gained the ability to iterate and manipulate data
structures seamlessly. My journey extended to the realm
of CSS manipulation, allowing me to breathe life into designs
by altering styles and orchestrating animations. Embracing
AJAX and Fetch, I mastered asynchronous data retrieval,
enhancing user experiences. Alongside these technical skills,
I delved into error handling, ensuring the reliability of
my code. This journey laid the groundwork for my exploration
of more advanced topics and technologies, propelling me
forward as a well-rounded web developer. |
|
Total Database AD
2000 to AD 2004 only work with old IE 5 to 7
|
|
All 50 Transistor IE |
All filters |
Transparency |
GlowingEffect |
|
Test Android added after few years |
test.html |
test2.html |
test3.html |
|
Crafted Transistion |
RedrawTimer |
Timer |
CSS stuff |
|
Array Recorder |
Array Recorder 2 |
Array Recorder 3 |
Explode |
|
ImageArray |
Array Recorder 2 |
|
Backstyle |
DIV |
Array Recorder 4 |
Image Array |
|
Image status |
Image status 2 |
Image status 3 |
Image status 4 |
|
Camera |
CreateLIght |
Draw Maths |
Matrix |
|
Microsoft Rotating |
Rotating Picture |
Vector Graphic |
imag to img |
|
Preload images |
Jukebox |
media control |
media ready |
|
full library |
media ready 2 |
media ready 3 |
|
css menus |
css menus 2 |
Find cell position |
Asynchorinze |
|
Get Link script |
|
As time has passed, I've acquired a wealth of knowledge,
constantly expanding and refining the database. Yet, I find
myself struggling to keep pace with the ever-evolving landscape
of modern browsers, including the rapid advancements made
by Chrome and other contemporary platforms. I reached the
next significant milestone in my journey. After experimenting
with various free hosting solutions, I discovered that IIS
(Internet Information Services) was readily available as
a built-in option. I began my website development by operating
exclusively on my local machine. Then, a breakthrough came
when I stumbled upon an article that guided me to open port
80 on my router. This allowed me to transition from local
testing to running my own web server, a pivotal step that
enabled me to set up and experiment with free internet pc
in shopping mall. Upon the completion of my JPEG picture
download, an impressive superfast slideshow promptly initiated
its display. However, I soon realized that there was an
absence of accompanying sound. This prompted me to delve
into the intricacies of audio player and media player scripts,
pondering the potential solutions to integrate audio seamlessly
into the experiences/ |
|
Since configuring the router to port 80 would have deprived
my brother of internet access, I reluctantly opted to forgo
that setup. This decision led me to explore the capabilities
of IIS in more depth. I embarked on a journey of learning
about ASP databases, scouring the internet for relevant
scripts and resources. Armed with newfound knowledge, I
commenced the process of constructing websites using XML
and XSLT in conjunction with ASP hosting. Among my early
endeavors was the creation of a fundamental ASP visitor
counter, which enabled the recording of visitor statistics.
|
|
AMWC ASP version (now it can't be run) |
|
Since configuring the router to port 80 would have deprived
my brother of internet access, I reluctantly opted to forgo
that setup. This decision led me to explore the capabilities
of IIS in more depth. I embarked on a journey of learning
about ASP databases, scouring the internet for relevant
scripts and resources. Armed with newfound knowledge, I
commenced the process of constructing websites using XML
and XSLT in conjunction with ASP hosting. Among my early
endeavors was the creation of a fundamental ASP visitor
counter, which enabled the recording of visitor statistics.
|
|
I secured a job that, unlike other options, aligned with
my choice to pursue my path as a web designer instead of
opting for a higher-paying role. Interestingly, those other
offers did reach out to me after I had already confirmed
my commitment to web design. This job encompasses a spectrum
of responsibilities ranging from networking, PC and printer
repairs, office administration, to even serving as a delivery
person. Despite my initial lack of knowledge in these areas,
I embraced the opportunity to learn new skills. It's a fulfilling
role that encompasses my first dream hobby job. Amidst tasks
like playing with the company server during free moments,
I embarked on the journey of learning CPANEL, the company's
paid hosting service that offers PHP and SQL. Inquisitively,
I explored the distinctions between ASP and PHP, as well
as the nuances of MDB Jet Engine and SQL databases. This
exploration led me to discover the flexibility of PHP and
SQL on this platform, as opposed to the configuration-intensive
nature of IIS and ASP. This marked the inception of my journey
into PHP and SQL, a decision that I eagerly undertook to
enhance my skill set. |
|
Around the same time, my boss expressed a desire for a distinctive
animation on the front page that could capture attention
instantly. This challenge consumed me for a few weeks as
I meticulously crafted a single captivating image showcasing
numerous products ingeniously fitted together. To my relief,
my boss approved of the result. However, the reservoir of
ideas was far from empty, and I found myself grappling with
more concepts. Drawing upon my expertise in transitions,
I presented my creation to the boss, only to receive feedback
that favored a sliding effect. While I was aware that jQuery
could accomplish this, I was drawn to the idea of crafting
my own solution. This was the catalyst for the birth of
my "X transition." To bring this vision to life, I revisited
the arsenal of scripts I had accumulated over time. As the
final product materialized, I realized I had ascended to
the realm of an advanced JScript creator. A new inquiry
emerged: what other animations could I conjure? Then, the
holiday season arrived, ushering in the opportunity to fashion
animated greetings for visitors to my site. Despite the
lingering remnants of antiquity, these offerings were met
with acceptance, even if they possessed a slight jerkiness,
attributed to the utilization of windows.setInterval with
a 40-millisecond interval. |
|
undertook the task of updating my comprehensive database,
setting the stage for my next milestone: delving into the
realms of animated holiday creations and the dynamic interplay
of PHP and SQL. |
|
Total Database Others
AD 2006
|
|
Table Adding |
AppendCHild |
Inserting HTML |
calendarjs |
|
Calendar Treasure island |
own calendar |
Cookie |
first Frame |
|
Frame function |
i frame |
second frame |
Glowing effect |
|
About |
active X obj |
Anchors |
Arguments |
|
Attribute |
Bitwise |
CheckBox |
Conditinallyexecuted |
|
Datatransfer |
Date |
Delete |
Dictionary |
|
External |
Strings |
keyboard |
Ambient |
|
Cone |
DayNight |
Spoth |
maths |
|
Random numb |
Randon range |
Refresh |
Mirror |
|
MIrror up |
Click |
Mouse trail |
Right Click |
|
Fullscreen |
Music |
Background |
Document Properties |
|
new Docu properties |
Parent properties |
Windows properties |
RPG |
|
Scrollbar |
Scroll increment |
Test1 |
TestBar |
|
Test no Bar |
Dialog box |
Moving status |
Real time speech |
|
text scrolling |
ON drag |
Touch screen trick on drag |
Touch start |
|
T screen |
T screen 2 |
T screen 3 |
T screen 4 |
|
T screen 5 |
Chameleon no pic |
Ralfwalk no pic |
Second Window |
|
Windows to windows |
Document properties |
new doc properties |
Win properties |
|
World list |
|
n December of the year 2010, I dedicated my efforts to comprehending
the intricacies of the JavaScript calendar system. Through
thorough testing and guidance from a knowledgeable friend,
I grasped the notion that every month from January to December
remained consistent, akin to the mnemonic my Indonesian
friend shared. My understanding expanded as I explored scripts
created by others, uncovering the significance of the modulus
operator (%) within conditional functions. This knowledge
proved invaluable in identifying leap years; every four
years, February gained an extra day, becoming 29 days in
length. By fusing my acquired insights about dates and the
insights of others, I successfully integrated a functional
date system into my own website. |
|
As the year turned to 2011, I was presented with a website
request that marked the beginning of my journey as a service
provider. Taking on the role of a customer, I assisted her
in crafting the initial version of the website. Soon, adjustments
to the layout were sought, and I began to recognize a pattern:
clients frequently desired design alterations. Attuned to
this inclination, I readily adapted to her evolving preferences.
Before long, another request surfaced – the creation of
a shopping cart feature. While I was familiar with JavaScript-based
shopping carts, I understood their limitations in terms
of storage. Recognizing the need for robust data storage,
I made a conscious decision to opt for a database-driven
approach, comprehending that only database-centric solutions
could effectively manage and preserve shopping cart data
over time |
|
With this particular customer, I decided to employ PHP and
MySQL, aligning with the infrastructure offered by my company's
CPANEL. However, for hosting, I chose the free service of
available online. This endeavor led me to embark on a substantial
journey, investing ample time in sculpting the web design.
A significant portion of my effort was dedicated to mastering
the art of creating customer logins and updating databases.
As the exchange with the customer unfolded, a variety of
unconventional requests emerged, often accompanied by incomplete
or absent visual references. At times, I found myself somewhat
disregarding certain requests due to the lack of response
on specific queries. Yet, paradoxically, these varied and
sometimes challenging demands propelled me to delve deeper
into PHP and SQL domains, thereby expanding my expertise
in these areas. |
|
luck99.biz no longer exist (learn quite alot on A record
static ip hosting) |
luck99.info no longer exist (cheaper domain) Most of
my site are down now. |
luck99.bytehost31 no longer exist (free domain+hosting)
|
luck99.myddns.com (dynamic ip point to host or home)
|
|
Building upon this acquired knowledge, I embarked on my
next significant endeavor. I chose to harness the capabilities
of PHP and SQL, reshaping the visitor counter to address
a burning question: who was frequenting my boss's website?
Recognizing the cost-effectiveness of PHP and SQL, I embarked
on the creation of a visitor counter, discreetly embedding
a small iframe within the company's website. While concealing
my efforts from my boss, I encountered a series of challenges
and errors on my free server, a stark contrast to the smooth
functioning of the company site. In pursuit of solutions,
I delved into the realm of AJAX and XMLHttpRequests, unlocking
the potential for easy script-writing and SQL insertion
through JavaScript. This innovation streamlined the process,
transforming manual posting into automatic data transmission
upon refresh. This endeavor, spanning several months, culminated
in the discovery of an article detailing how to free memory
within PHP scripts, solving the CPU spike issue triggered
by multiple automatic refreshes. The journey did not end
there. As I delved into the next phase, I encountered a
new obstacle: inserting data to the server multiple times
simultaneously. I overcame this hurdle by pacing the intervals
between individual AJAX requests to prevent website hang-ups.
Remarkably, the solution came not from the internet, but
from a fortuitous discovery within an advanced SQL book
at my local library in Hougang. Armed with newfound confidence,
I revealed the fruits of my labor to my boss. The revamped
visitor counter offered an array of dynamic display options,
leading me to proudly announce the presence of a tracking
mechanism for recording website visitors. To my astonishment,
my boss's website visitor count far surpassed even that
of my personal site. The visitor count burgeoned to approximately
16,000 records, a result of international events hosted
by my boss. This inspired yet another idea: segregating
local visitors from overseas ones. My journey continued
as I embarked on further programming endeavors to implement
this segmentation and introduce more advanced features.
|
 |
luck99.pw
Union All Site I made or design
|
|
|
This book also highlights a SQL union command, allowing
me to display both my company's visitor records and those
of my personal website. It took a considerable amount of
time to meticulously program the deduplication of identical
country names and subsequently sum up the corresponding
numbers. This experience made me feel like a skilled hard
disk programmer as well. |
|
Prominent search engines typically display a solitary search
box, a feature I encounter daily. My curiosity led me to
wonder how this single box could generate suggestions while
I typed my query—essentially, how it accomplished dynamic
querying, a concept familiar to me as AJAX. Determined to
uncover its workings, I attempted to inspect the script
by right-clicking. However, the code appeared as a jumble
of symbols, making it utterly unreadable (>>><<<))))(.8?).
In my quest for answers on hiding my own script, I encountered
the term "escape();". Experimenting with it, I discovered
that invoking this function triggered a swirling sensation,
akin to a person's spinning head. Consequently, I opted
to maintain my code in plain view, just as I often examined
source code pages myself. Recognizing my limitations in
the realm of security, I chose to sidestep this topic altogether.
|
|
Observing that the influx of visitors to my company's site
primarily spiked during boss exhibitions, I aimed to enhance
its popularity by delving into the realm of SEO (Search
Engine Optimization). This journey proved enlightening,
as I absorbed a wealth of knowledge and submitted my company's
URL to platforms beyond my country's borders, extending
into the eastern world. To my astonishment, this effort
yielded a significant surge in visitors. The realization
dawned that my company had become a recognized brand in
magazines, prompting customers to search for and subsequently
land on my site. However, a sense of disappointment lingered
as I reflected on my personal website, which lacked any
products. This contrasted with the effectiveness of utilizing
SEO for promoting non-selling, personal items. Ultimately,
my company's site experienced a notable increase in visitors,
ranging into few thousands more. Leveraging the SEO skills
I acquired, I also applied these techniques to my personal
website, aiming to replicate the success and engagement
achieved. |
|
In April 2011, while working, I stumbled upon a fascinating
discovery: Microsoft had a pre-loaded offset value for positioning,
rendering my previous efforts in scripting positioning to
center using object.offsetX and object.offsetY amusingly
redundant. Further explorations within my company led me
to unveil the power of basic background image CSS for table
or TD tags. This allowed me to layer images atop one another,
while PNG graphics facilitated transparent glass effects
like water, fog, and more. By leveraging tables, I could
stretch PNG graphics across tables of varying sizes, creating
captivating visuals. In September 2011, I uncovered new
methods to pinpoint cell locations—a quest I had pursued
previously. With cell locations, offset height, and offset
values like left and top, I could precisely identify cells
and objects within them. This accuracy extended to table
height, which proved superior to window.body.clientHeight.
Leveraging these variables, I crafted photo lists and implemented
menu systems, which I triggered based on exact locations.
The following day, I honed the menu function for increased
accuracy. By detecting mouse events and calculating cell
boundaries, I perfected the hide menu feature. Recognizing
the flaw of menu calculations when scrolling down, I integrated
document.body.scrollLeft and scrollTop to rectify the issue.
In October 2011, a breakthrough emerged: I successfully
employed double positioning on my company website. I managed
to synchronize the movement of LED lights with spinning
products, solving a previously puzzling glitch. My research
in FrontPage 2003 contained insights into scriptless menus,
where display properties such as static, none, block, and
inline. By utilizing the inline property in tandem with
position: absolute, I achieved a floating inline effect,
effectively creating menus without scripting. Combining
this newfound technique with my double positioning approach,
I could rotate images to indicate the precise location of
LED lights—a critical aspect in product presentation.
|
|
Inspired by the functionality of the GOOGLE MAP API, I embarked
on a journey of improvement by integrating it into my project.
Upon testing their script, I discovered the requirement
for longitude and latitude—fortunately, I had already collected
these details through my IP calculation script. Initially,
the map displayed with an arrow, but to my surprise, the
marker was positioned over the sea. After multiple attempts,
I determined that the longitude and latitude were reversed.
A pattern emerged: whenever dots appeared in the sea, I
needed to invert my values. Subsequently, I stumbled upon
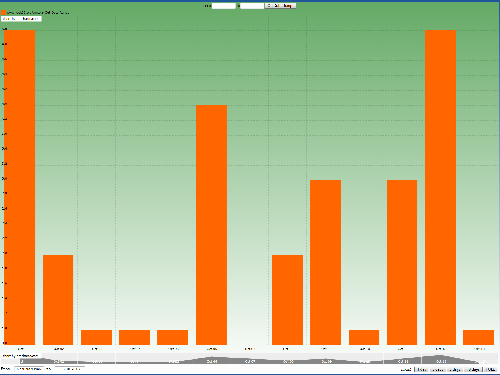
Chart.js during my web search. After investing time, I successfully
integrated a 2D chart into my visitor counter. Completing
the visitor counter raised a new query: while I could see
the global distribution, the specific dates of visitor interactions
remained elusive. To address this, I set out to create a
calendar that would facilitate date-based queries. In the
past, I had experimented with JavaScript scripts to build
a calendar, refining my approach to focus on querying by
month. Around mid-2013, I encountered GOOGLE CHROME GLOBE
view. Intrigued, I sought to incorporate data into the globe
view, but soon discovered its compatibility was limited
to Chrome, making it unsuitable for all devices. An optimistic
hope remained—that in the near future, a JavaScript link
could connect OPEN GL, enabling a broader range of devices
to access this feature. |
|
Inspired by the functionality of the GOOGLE MAP API, I embarked
on a journey of improvement by integrating it into my project.
Upon testing their script, I discovered the requirement
for longitude and latitude—fortunately, I had already collected
these details through my IP calculation script. Initially,
the map displayed with an arrow, but to my surprise, the
marker was positioned over the sea. After multiple attempts,
I determined that the longitude and latitude were reversed.
A pattern emerged: whenever dots appeared in the sea, I
needed to invert my values. Subsequently, I stumbled upon
Chart.js during my web search. After investing time, I successfully
integrated a 2D chart into my visitor counter. Completing
the visitor counter raised a new query: while I could see
the global distribution, the specific dates of visitor interactions
remained elusive. To address this, I set out to create a
calendar that would facilitate date-based queries. In the
past, I had experimented with JavaScript scripts to build
a calendar, refining my approach to focus on querying by
month. I encountered GOOGLE CHROME GLOBE view. Intrigued,
I sought to incorporate data into the globe view, but soon
discovered its compatibility was limited to Chrome, making
it unsuitable for all devices. An optimistic hope remained—that
in the near future, a JavaScript link could connect OPEN
GL, enabling a broader range of devices to access this feature.
|
|
Around mid-2013, Over time, I began to notice an anomaly:
the numbers kept incrementing each time a person or bot
entered the site. To address this, I embarked on implementing
cookies as a solution. This aimed to serve as a reminder,
preventing repeated increments when the same user or bot
revisited the site. However, implementing simple cookies
wasn't without its challenges. The process of starting and
managing cookies evolved into an array of cookie-related
complexities, leading to issues like the inability to display
cookies on the page. I uncovered a crucial detail: cookies
required precise settings of path and domain to ensure proper
storage and retrieval. Through thoughtful adjustments, I
managed to refine the approach to ensure that a user or
bot's visit would only be recorded once until midnight.
This reduction in recording frequency significantly decreased
the number count, allowing for a refresh every 24 hours,
resetting at midnight for the subsequent day. |
|
Around mid-2013, Over time, I began to notice an anomaly:
the numbers kept incrementing each time a person or bot
entered the site. To address this, I embarked on implementing
cookies as a solution. This aimed to serve as a reminder,
preventing repeated increments when the same user or bot
revisited the site. However, implementing simple cookies
wasn't without its challenges. The process of starting and
managing cookies evolved into an array of cookie-related
complexities, leading to issues like the inability to display
cookies on the page. I uncovered a crucial detail: cookies
required precise settings of path and domain to ensure proper
storage and retrieval. Through thoughtful adjustments, I
managed to refine the approach to ensure that a user or
bot's visit would only be recorded once until midnight.
This reduction in recording frequency significantly decreased
the number count, allowing for a refresh every 24 hours,
resetting at midnight for the subsequent day. |
|
Upon bidding farewell to my company after a tenure of 7
years and 9 months, I found myself grappling with boredom
at home, oscillating between forex trading and job hunting.
Eager for a new challenge, I set my sights on exploring
the realm of WEB GL, an innovation championed by Chrome
and subsequently embraced by OPERA, MOZILLA, and other WEB
KIT-enabled platforms. However, this endeavor came with
its share of challenges. A major hurdle emerged with IE10's
lack of WebKit compatibility. Thankfully, I discovered that
IE11 adhered to Mozilla standards, instilling hope that
it would eventually align with the capabilities of Chrome,
Firefox, and Opera in supporting WEB GL. Encouraged by this,
I plunged into the world of WEB GL programming. Delving
into the scripts, I encountered an issue related to tokens.
It appeared that the directory, set as the default \globe\,
triggered token access errors when altered. Bafflingly,
reverting the directory back to its original state resolved
the problem, a perplexing error that defied detection within
the JS files. Subsequently, I confronted the challenge of
handling JSON data. It demanded adherence to a JSON file
format, an approach I was reluctant to adopt. Instead, I
employed AJAX to populate a JavaScript variable [][][],
seamlessly integrating data from my PHP script. This marked
the inception of my Chrome Globe GL. Following this, I embarked
on an exploration of the IE11 developer edition on Windows
8.1. Testing my Chrome Globe on IE11 yielded positive results,
with the spinning globe displayed, albeit a notable glitch:
the inability to scroll in and out without the globe disappearing.
Interestingly, while testing Safari on a former colleague's
phone, I discovered that, despite being WebKit-based, it
failed to load the globe. This raised the possibility of
future Safari updates incorporating WEB GL support. My research
revealed that WEB GL originated from WEB Open GL, the creation
of another developer who designed the engine. Within this
realm, three.js by Google emerged as a prominent player.
Driven by curiosity, I embarked on refining my project.
One significant endeavor involved transforming the index
rod into a human.png image. This undertaking demanded substantial
time and effort, ultimately enabling the user to click,
drag, and extract information from the interactive window.
|
|
FEB 2015 I embarked on a journey to learn the basics of
THREE.js, attempting to map my "human.png" texture onto
a box. This endeavor posed challenges, particularly with
mapping across all sides of the box. Struggling to modify
the rod's size, I opted for brevity, shortening the presentation
while showcasing the "human.png" image. Considering the
limitations in altering the project's structure, I introduced
an additional feature: a script to set the timezone. This
script captured the precise client-inserted time in SQL
and displayed it. Although I initially tested this with
000webhost and experienced a crash, I observed no discernible
difference upon testing with other hosts. On May 2nd, 2015,
I ventured into experimenting with 3D three.js. However,
this endeavor inadvertently led to SQL overload, compelling
me to troubleshoot the situation. During this process, I
tweaked my DNS records, seeking to identify the root cause.
Upon returning to my own site, I encountered an unexpected
obstacle—the server locked me out. Left with no alternative,
I redirected my efforts to my personal computer. A recent
idea sprung forth: leveraging my newly acquired Cisco router,
I reconfigured IPv6 to IPv4 for internet access. This twist
of fate reversed my DNS record placement, transforming my
home's IPv6 into a website. While inaccessible to the world,
this setup allowed me to explore IPv6 decoding and gain
insights into countries and information. Ultimately, I limited
my exploration to IPv6 to decimal conversion, comparing
countries and ISPs. Adding to my challenges, my new AJAX
script using XMLHttpRequest failed to retrieve data, compelling
me to revert to SQL for data comparison. This required shifting
from an easy CSV-to-array approach to a more complex SQL-based
solution. |
|
As I delved into programming numerous Ajax SQL commands,
I encountered a fresh challenge. While JavaScript could
send requests to the server around 100 times without causing
a hang due to available memory and commit scripts, an unexpected
issue arose—JavaScript consistently yielded 50 or more errors,
roughly 40 of which passed through per minute. This quandary
prompted me to question myself, pondering its origins. This
conundrum led me to devise a solution known as "chained
lightning." Using XML HTTP requests, I designed a mechanism
where one request is dispatched, and upon receiving the
"OK" response, the second request is sent, continuing this
pattern until 100 requests are executed. This approach ensured
that all 100 requests, whether insertion, update, or deletion,
proceeded without issue. However, an additional complication
emerged—I observed my page repeatedly refreshing. As time
progressed, I continued refining my scripting skills, particularly
concerning XMLHttpRequest. I relentlessly tackled the challenge
posed by page refreshes triggered by request submissions.
|
|
Eventually, I triumphed over this longstanding issue, finding
a resolution. Nonetheless, the passage of time also brought
changes, rendering my solution outdated. The emergence of
background workers in web browsers offered a remedy, rendering
the once-pressing problem of page refreshes obsolete. years
pass by advancements in SQL technology introduced new automated
commit mechanisms, streamlining my SQL-related endeavors.
|
|
july 12, 2015
Upon installing the latest Windows
10162, bundled with Microsoft Edge, I embarked on testing
it, only to discover its lack of support for proxy servers.
An intriguing discovery followed as I explored further—the
web agent displayed "chrome" and identified as WebKit, a
departure from the previous identification as Mozilla. Despite
this shift, my site maintained functionality, although the
calendar occasionally froze for about 5 minutes before resuming
normal operation.
September 6, 2015
Amidst my work on WishJS, I
successfully implemented push notifications through a straightforward
approach. This achievement prompted me to consider integrating
push notifications into my primary "getcount" site. By incorporating
the 5-second script for push notifications, I aimed to eliminate
the need for manual refreshing, which often resulted in
perpetual spinning. Initially, I observed that interacting
with the Counter merely displayed the latest counter index
after addition to the table, without subsequent updates.
To address this issue, I introduced a change to trigger
a push every 5 seconds, ensuring consistent access to the
latest updates. This alteration extended to all the charts
within my system, enabling real-time updates across the
board.
September 16, 2015
A significant discovery unfolded
as I encountered an upgraded version of my Google world
map—a drag-and-drop human feature had been incorporated.
While such interactive elements were becoming commonplace,
I was struck by the enhanced colorfulness of my map. Upon
closer examination, I realized that Google had delved deeper,
now displaying coral reefs with remarkable detail. This
observation sparked thoughts about the future of map visuals,
envisioning vibrant hues representing geographic data around
bodies of water and landmasses. In time, terrain depiction
might incorporate intricate satellite imagery for a comprehensive
view.
|
|
As I ventured into the realm of payment systems, a significant
hurdle emerged: the payment button's functionality hinged
on the utilization of HTTPS. This prompted me to explore
the intricacies of the Apache server, available solely on
the Ubuntu operating system. However, acquiring Ubuntu OS
necessitated a Windows reinstallation. During this exploration,
I chanced upon virtual machines (VM) and embarked on the
journey to understand and utilize them. This endeavor led
me to Hyper-V, where I successfully ran Ubuntu with an Apache
server. However, practicality dictated that I couldn't continuously
power on my large PC solely for hosting websites. In light
of this, I delved into learning about Raspberry Pi and subsequently
hosted my websites using it. With the setup in place, I
encountered the challenge of dealing with dynamic IP updates.
Given that my router's power cycles often resulted in new
IP addresses, manually updating the IP on my website every
day became an impractical task. This led me to discover
luck99.pw, a service offering dynamic IP updates through
a Raspberry Pi script known as "dclient." This solution
proved invaluable, ensuring seamless management of my own
web hosting. Throughout the years, I consistently operated
ports outside the standard 80, optimizing my web hosting
experience. Returning to my exploration of payment systems,
I managed to concoct a solution—creating https://luck99.pw:9991.
This marked a turning point as I embarked on implementing
SSL to Apache, a process greatly aided by online resources
and articles. |
|
My
video on how to set ssl on domain |
|
With SSL serving as a security measure, I found myself contemplating
the level of security my website possessed. This contemplation
led me down the path of reading a book on "OWASP Security."
Over the years, I endeavored to recollect the journey that
led me to discovering WOPSA. My memory resurfaces only through
the context of investigating the prevalence of bots compared
to genuine human visitors. Armed with the knowledge I gained,
I proceeded to enhance the security of my Apache server.
The outcome was astounding—I achieved a score of 700 out
of 1000. This achievement was a testament to the efficacy
of the insights I gleaned from the book on OWASP . |
|
In the era of DDOS attacks, amidst my search and scripting
for my chained lightning script, I unexpectedly came across
a free hosting service accusing me of launching a DDOS attack
on their server. Puzzled and fearing I had made an error,
my account was banned. Upon investigating my Apache server,
I uncovered numerous errors. It became apparent that my
AJAX script was stuck in a loop, continuously sending insertion
requests due to some undisclosed modification I had made.
Once I rectified this, I made the decision to steer clear
of free hosting services. Instead, I opted to solely rely
on my Raspberry Pi-powered website, ensuring that I would
not be dependent on such services. |
|
However, an unexpected hurdle emerged with the surge of
AI-generated content, causing a gradual shift in my field.
By the time my current IT support boss retired, the landscape
had transformed into a realm of template-based UI/UX designs.
Unfortunately, this evolution escaped my notice, as I was
deeply entrenched in my IT support role. Now, with newfound
leisure time on my hands, I am redirecting my focus toward
mastering native JavaScript animation techniques. I am also
intrigued by the idea of delving into the world of intricate
and sophisticated animation-driven games, embracing a behavioral
approach to gaming. Furthermore, AI stepped in to address
my jerky animation issues, providing a mathematical equation
that I transformed into classes and seamlessly integrated
into my existing complex animations. Thanks to this small
scriptlet, I can now smoothly slide any GIF or PNG with
a seamless flow. Once again, I am awe-struck by the remarkable
capabilities of AI. I've turned to it for assistance in
rephrasing these paragraphs, recognizing that my English
proficiency sits at a humble C6 level. AI's prowess in rewriting
has proven to be an invaluable asset. |
|
During my freelance period, my attention was directed towards
animation, where I encountered an audio issue. Chrome demanded
user interaction before audio playback, and this problem
persisted for a considerable time. Transitioning into mobile
app development, I delved into privacy and policy agreements,
which required users to click "agree." Interestingly, this
step resolved the audio problem. I successfully incorporated
a translucent background box that prompted users to read
and press "agree." Only after this interaction did I initiate
the frame request animation loop, accompanied by audio playback.
|
|
A commemoration
of reaching milestones: mastering native JavaScript, HTML5,
CSS, and complex HTML animations.
|
|
4 Mar 2023 , a date
to remember |
Saved for memorial but
no rights to post online so link is un clickable
|
Backstyle
animation completed |
|
cOULD YOU REMEMBER windows XP has a background set as html
call active desktop, this lively Wallpaper Metro remember
and still provide this feature |
Backstyle
animation as active desktop with LIvely WALLPAPER Metro
|
Backstyle
animation completed 50 floor pic with playgound.ai help
but removed from site as worries for picture license
|
|
I didn't delve deeply into discussing audio media players,
as most of them come with built-in control scripts. However,
I did come across other free scripts that offered enhanced
control. Nevertheless, the HTML5 era of Chrome brought about
a shift where minimal or no scripting was required to play
audio. The key was encoding two types of media: one MP3
for general use and one OGG for compatibility with Apple
and Unix systems. |
|
Upon realizing that my website wasn't accessible through
Bing or Google search, I resolved to make a change. I opted
to shift to port 80 for luck99.pw:9991, as neither of these
search engines would accept my previous configuration. Interestingly,
I made an observation from the past: using port 80 would
typically lead to internet issues, as all server traffic
from the website would route back to the PC's port 80. However,
in 2023, with the prevalence of HTTPS for websites, the
scenario has changed. I can now easily set port 80 without
interrupting the internet, since all websites utilize SSL
port 443 to establish a loop back to the user. Currently,
I'm dedicating my time to ensuring that all pages are indexed
for search and leveraging ChatGPT to enhance the English
quality of my content through rewriting. |
|
At the age of 40 in the year 2023, I've come to realize
that if I don't document these steps and configurations
through YouTube or another platform, I might forget them
over time. Therefore, it's better to record and document
them, even if some choose to copy or utilize the information.
A copy of my memory what i had configure |
|
5 jan 2024, As I was on a journey to make a game, I realized
I didn't plan, and while planning I realized I could make
a mini version using pure HTML 5, javascript, CSS, and native
Web script, started to realize another thing. I can reuse
all my script in the library and make it into a combined
set and turn the mini-game into a big concept game. so I
started remaking the old script into html5 compatible.
|
|
|
|
|